| ▲ | ▼ | 目次 | Blueprint Top |

チェックリスト
- バージョン
- 2003 年 09 月 09 日 Ver.1.0
- 作成者
- K.Takimoto ( Xware )
コンテンツをインターネットで公開しようと思ったとき、どこまで厳密にソースが書かれていればいいのか、内容についてどこまで配慮しておけばよいのか難しいところですね!まっ何も考えずにインターネットコンテンツを公開しているのは論外として、自分なりにこのレベルであればインターネットに公開してもよし!と言ったような、一定のルールを設けておくのよいと思います。
ルールと言っても堅苦しく考える必要はありません、先ずは自分なりに一定の基準を作ることが大切だと思います。予めルールを設けておくことで、コンテンツの作成段階から質の高いコンテンツを作ることができます。
ここでは、Okapi Project がコンテンツリリース前に使用しているルール(チェックリスト)を紹介します。完璧なものではありませんが、皆様の参考になれば幸いです。
なお、本チェックリストは、コンテンツが XHTML で作成されていることを前提に記載しています。
| 確認項目 | 確認内容 | 適合度 | チェック欄 |
|---|---|---|---|
| 目的にあった内容か | コンテンツの内容は、コンテンツが目的としているものと合致している必要があります。 | ○ | |
| 表題・見出し | 「名は体を現す」と言うように、表題や、見出しは容易に本文の内容を想像させるものである必要意があります。 | ○ | |
| タイトル | タイトル属性はタイトルバー(ウインドウタイトル)に適用される名称であり、表示しているページのタイトルをつける必要があります。 また、タイトルバー(ウインドウタイトル)に統一感を持たせるため、 ”コンテンツグループ(表題) 【 Okapi Project 】”とします。 )と【の間には半角スペースを入れること 【 Okapi Project 】の【 と O の間、Project と 】の間に半角スペースを入れましょう。 |
○ | |
| 曖昧、難解な表現 | このサイトは「コンピュータ初〜中級者」向けのサイトです、わかりやすい表現を心がけましょう。 | ○ | |
| 不適切な表現 | 他人や他のプロダクトなどを中傷したり、猥褻な表現は利用者に不快感を与えます、第三者的な目でもう一度サイトを見直してください。 | ○ | |
| 専門用語 | コンピュータ業界の人は当たり前のように使用している言葉も、一般的には意味不明ということがしばしばあります。 これらの表現を使用しないように心がけるか、使用する場合は辞書登録しリンクを張りましょう。 |
○ |
| 確認項目 | 確認内容 | 適合度 | チェック欄 |
|---|---|---|---|
| 半角の使用 | 英数字、記号のような「ASCII」に該当する文字は、半角で記載しましょう。 ABC → ABC |
− | |
| 半角文字と全角文字 | 文章中に半角文字と全角文字が混在する場合、読みにくくなることがあります、その場合は半角文字と全角文字との間に半角スペースを挿入しましょう。 Windowsには添付されるブラウザはIEです。 → Windowsには添付されるブラウザは IE です。 |
△ | |
| 段落と改行 | 長い文章を書く場合、文章を読みやすくするために改行します。そのとき、段落を変えるのか、単に改行するのかを考慮してください。 | − | |
| 誤字、脱字 | コンテンツ内に誤字や脱字は無いですか? あなたの文章能力が疑われますよ。 | ○ | |
| 漢字とひらがな | 日本語は難しいもので、似た意味を持つ漢字が多く存在します、また、一般的にひらがなで表現するものは無理に漢字を使用しないようにしましょう。 みんなが読みやすいことが一番です! | ||
| 設計書類のスタイルシート | 設計書関連のドキュメントには、利用者が印刷して使用することを考慮して印刷用のスタイルシートを適用しましょう。 | ○ | |
| name , id 属性時の注意 | アンカー内にname , id属性の属性値は英字から始まらなければいけない。 例)name="a8" id="a8" |
○ | |
| ページ内で使うOkapi Projectの名称 | ページ内でOkapi Projectと表現する場合はOkapi と Projectの間に半角スペースを1つ入れましょう。 | ○ |
| 確認項目 | 確認内容 | 適合度 | チェック欄 |
|---|---|---|---|
| 作成ページの著作権 | ページ内にコンテンツの著作権は Okapi Project あることを記述しましょう。 Copyright © 2003 Okapi Project All Rights Reserved. |
△ | |
| 著作権の侵害 | ページ内のコンテンツに他の著作物が含まれていてはいけません。 |
○ | |
| 他の著作物 | 他の著作物を掲載する場合、著作権保有者が求める条件を満たしている必要があります。 |
○ |
| 確認項目 | 確認内容 | 適合度 | チェック欄 |
|---|---|---|---|
| リンク切れ | リンク切れほど、利用者をがっかりさせるものはありません、リンク切れのチェックを充分行ってください。 | ○ | |
| 文中のリンク | 文章中の専門用語など一般的でない事項には、関連する説明や用語辞典にリンクを張りましょう。この場合、リンク先は別ウインドウとします。 | △ | |
| 外部サイトリンク(その1) | 各コンテンツのトップページ(右下の関連)では、コンテンツ内容に関連のあるサイトに積極的にリンクを張りましょう。 | − | |
| 外部サイトリンク(その2) | 外部のサイトにリンクを張る場合、リンク先が「外部からのリンクを許可しているか?」、「リンクする場合の条件は無いか?」確認しましょう。 | ○ |
| 確認項目 | 確認内容 | 適合度 | チェック欄 |
|---|---|---|---|
| 各素材の拡張子 | ページ素材・html形式:htm 画像素材(通常)・GIF形式:gif 画像素材(通常)・JPEG形式:jpg 画像素材(gif / jpgではファイルサイズが大きくなる場合のみ)・PNG形式:png |
△ | |
| 画像ファイル | 画像ファイルのサイズは 20KB 以内になるように、原色等の加工を施しましょう。 | △ | |
| 代替テキスト | 画像ファイルには代替テキストである、「alt」属性必ず指定しましょう。ここで、注意しなければいけないのは、「alt」属性は画像を説明するのではなく、画像が表示されない場合、でも内容がわかるようにすることです。 <img src="okapi_logo" /> → <img src="okapi_logo" alt="Okapi Project Web Site" /> |
○ |
XHTML に準拠しているか否かは、W3C MarkUp Validation Service でチェックしましょう!
| 確認項目 | 確認内容 | 適合度 | チェック欄 |
|---|---|---|---|
| 要素名と属性名 | HTML ではタグ(要素名)を大文字で書くことが多いようですが、XHTMLでは小文字で書きます。 <A HERF="okapi"> → <a href="okapi"> |
○ | |
| 終了タグの省略 | <a> タグなどのようにHTMLでは省略が認められているタグもXHTMLでは省略できません。 <a href="okapi"> → <a href="okapi">...</a> |
○ | |
| 要素を持たないタグ | <br>タグのように要素を持たないタグ(空要素)のは「/>」で終わるか、終了タグをつます。 <br> → <br /> or <br> → <br>...</br> |
○ | |
| 属性値は必ず引用符 | 属性地は引用符「"」で囲みましょう。 <a href=okap"> → <a href="okapi"> |
○ | |
| 定義されてない属性 | タグ中の Java スクリプト呼び出しなど、DTDに定義されていない属性を書くのはやめましょう。 例えば、ページがスクロールしたときにJava スクリプト「scroll」を呼び出す場合、その呼び出しはタグの外で行う。 <body onScroll="scroll()"> → <body> document.body.onscroll = scroll function fixeNav() {... |
○ | |
| 属性の最小化 | XHTML での属性指定は「属性="値"」で無ければいけません、例えばラジオボタンをチェックされた状態にする属性について「checked」と指定してはいけません。 <input type="radio" ... checked /> → <input type="radio" ... checked="checked" /> |
○ | |
| HTML 特殊文字 | HTML 特殊文字の「<」、「>」は、pre タグ内においてもソース上は、「<」、「>」と記述しましょう。pre タグ以外ももちろん同じです。 < → < > → > |
○ |
| 確認項目 | 確認内容 | 適合度 | チェック欄 |
|---|---|---|---|
| meta タグの記述漏れ | metaタグには以下のものを記述しましょう。 ・文字コード等の情報:Content-Type ・ロボット型検索エンジンの許可:robots |
○ |
適合度とは、確認項目に対してどの程度のレベルで準拠している必要があるかを示したものです。
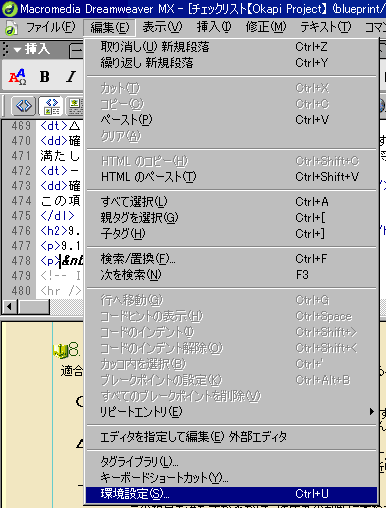
編集 → 環境設定 を開く

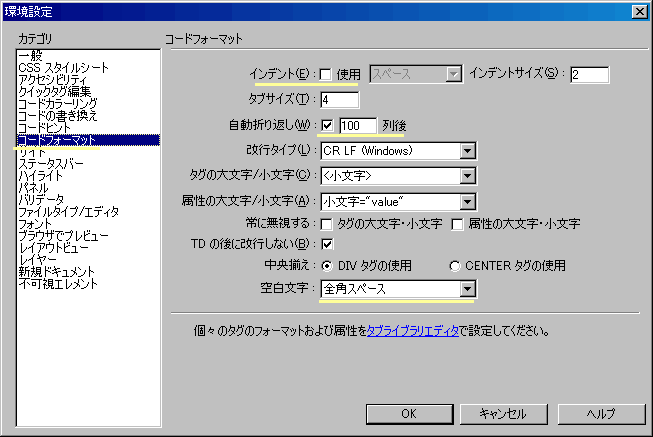
コードフォーマットを選択します。インデント(E)のチェックをはずします。
自動折り返し(W) を 100 にします。
空白文字について、全角スペースを選択します。

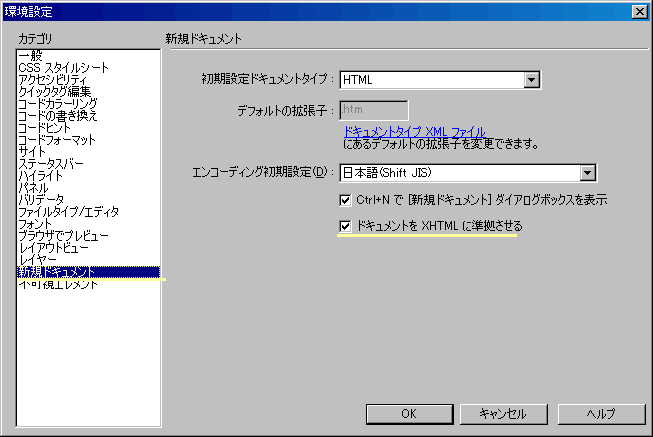
新規ドキュメントを選択し、ドキュメントを XHTML に準拠させるのチェックボックスを チェックします。

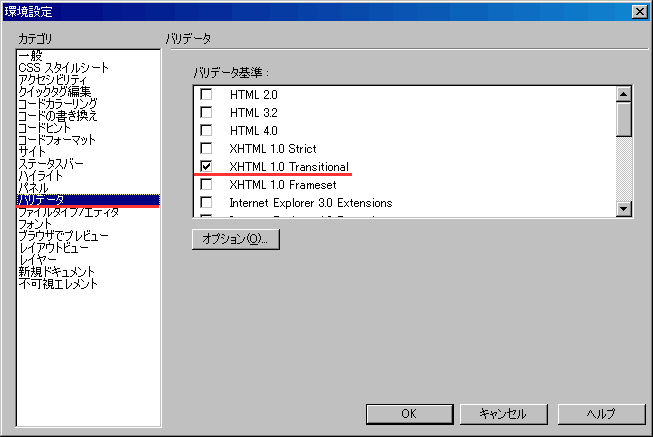
バリデータを選択し、バリデータ基準を XHTML 1.0 Transitional にチェックします。

以上で Dreamweaver MX の初期設定は終わりです。
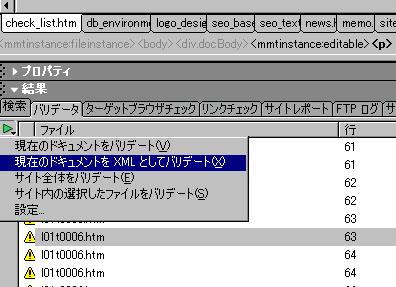
XHTML をチェックするためのバリデートのやり方について紹介します。
画面下部にある結果を開きます。表示されていない場合は、ウィンドウ → 結果 → バリデータ を選択します。

上記のようにバリデートをかけるファイルを開いた後、現在のドキュメントを XML としてバリデートを実行します。
注意事項)
インターネットを接続の上実行すること。
最終的には、XHTML 準拠のチェックサイトにてチェックを行ってください。