
Eclipse RCP �� Hello World
- �o�[�W����
- Ver.1.0
- �쐬��
- T.Matsunaga ( Xware )
Eclipse RCP �Ƃ� Eclipse3.0 �ȍ~�̃o�[�W�����œ��ڂ���Ă���uRich Client Platform�v�̃��b�`�N���C�A���g�̊J���^���s�v���b�g�t�H�[���̂��Ƃł��B
Eclipse RCP �̋@�\���g�p���� Hello World ��\��������܂ł̎菇�ɂ��Đ������܂��B
Eclipse RCP�@���g�p����ɂ́A Eclipse 3.0 �ȏ���C���X�g�[������K�v������܂��B
�C���X�g�[���ɂ��ẮA�{�T�C�g�� �uEclipse 3.1 �̃C���X�g�[���v �̃y�[�W���Q�Ƃ��ĉ������B
�Ȃ��Ώ� OS �� Windows �Ƃ��܂��B
�@
HelloWorld ��\��������v���W�F�N�g���쐬���Ă����܂��B
�@

�@
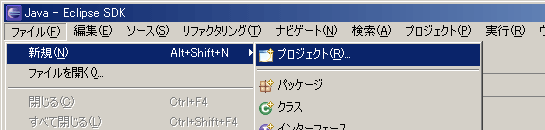
���j���[����A�u�t�@�C���v���u�V�K�v���u�v���W�F�N�g�v��I�����܂��B
�@

�@
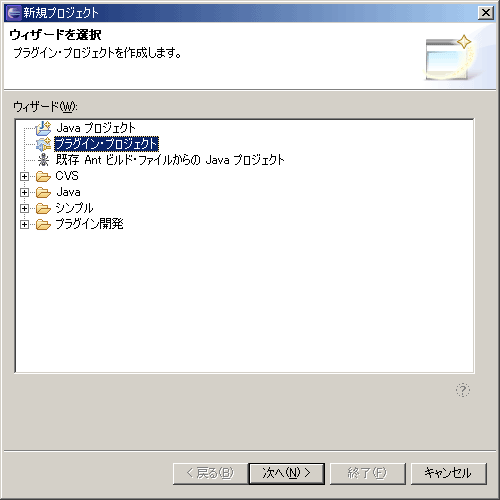
�u�v���O�C���E�v���W�F�N�g�v��I�����āu���ցv��I�����܂��B
�@

�@
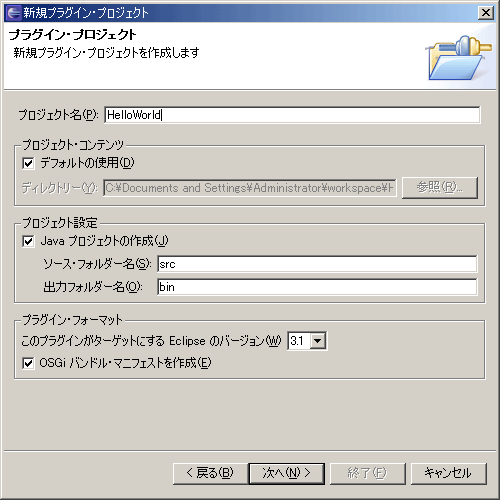
�u�v���W�F�N�g���v�ɁuHelloWorld�v�Ɠ��͂��܂��B
�u�v���W�F�N�g�E�R���e���c�v�́u�f�t�H���g�̎g�p�v�A�u�v���W�F�N�g�ݒ�v�́uJava �v���W�F�N�g�̍쐬�v�Ƀ`�F�b�N�����܂��B
�u�v���O�C���E�t�H�[�}�b�g�v�́u���̃v���O�C�����^�[�Q�b�g�ɂ��� Eclipse �̃o�[�W�����v���u3.1�v��I�����A�uOSGi �o���h���E�}�j���t�F�X�g���쐬�v�Ƀ`�F�b�N�����āu���ցv��I�����܂��B

�@
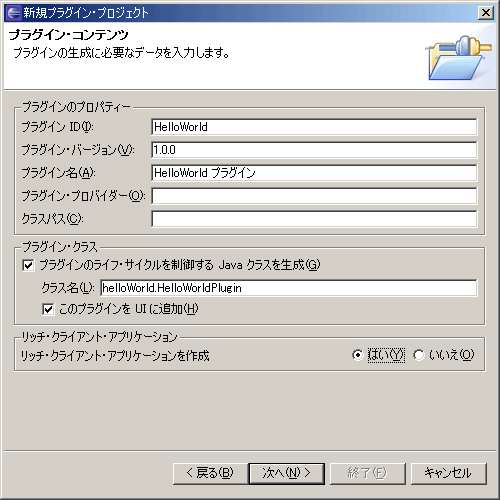
�u�v���O�C���̃v���p�e�B�[�v�A�u�v���O�C���E�N���X�v�̍��ڂ����͂���Ă��邱�Ƃ��m�F���܂��B
�u���b�`�E�N���C�A���g�E�A�v���P�[�V�����v�́u���b�`�E�N���C�A���g�E�A�v���P�[�V�������쐬�v�̍��ڂŁA�u�͂��v��I�����āu���ցv��I�����܂��B

�@
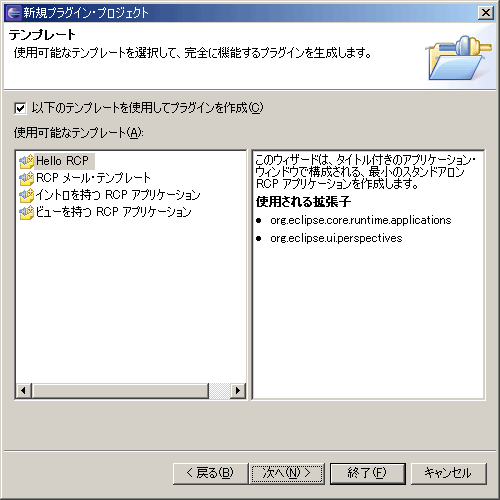
�u�ȉ��̃e���v���[�g���g�p���ăv���O�C�����쐬�v���`�F�b�N���A �g�p�\�ȃe���v���[�g����uHello RCP�v��I�����āu�I���v��I�����܂��B

�@
�������̂悤�ȃ_�C�A���O���\�����ꂽ�ꍇ�́A�u�͂��v��I�����Ă��������B�@

�@
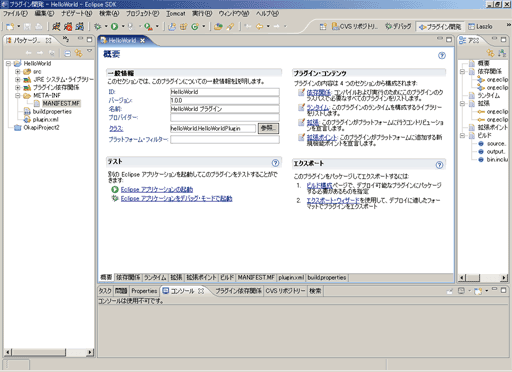
�@��̂悤�ȉ�ʂ��\������܂��B
�@

�@
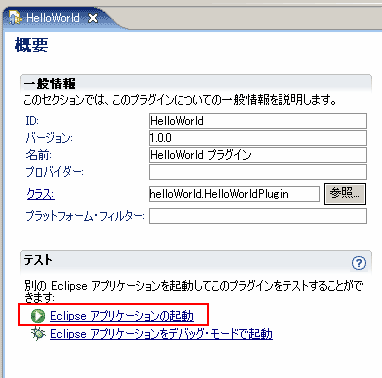
���̂܂܂ł��A�v���O�����͓��삵�܂��̂Ŋm�F���Ă݂܂��傤�B
��L��ʂ́u�e�X�g�v�̍��ڂ���uEclipse �A�v���P�[�V�����̋N���v���_�u���N���b�N���܂��B
�@

�@
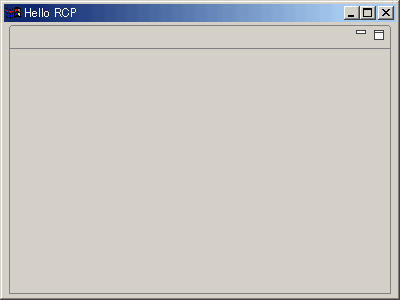
�uHello RCP�v�Ƃ����^�C�g���̉�ʂ��\�����ꂽ�琬���ł��B
�@
�@
���ɁA��قǂ́uHello RCP�v�̉�ʂɁuHello World�v��\�������邽�߂̃r���[���쐬���܂��B
�@

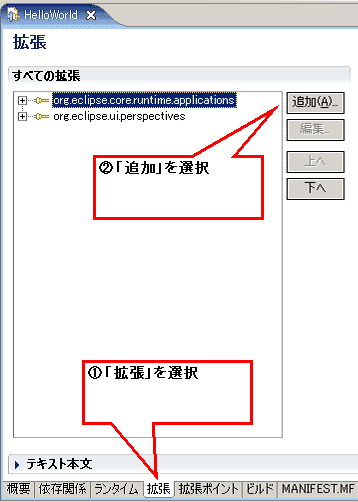
�uplugin.xml�v���_�u���N���b�N���A�u�g���v��I�����A��̂悤�ȉ�ʂ�\�������܂��B
���ɁA�u�lj��v��I�����܂��B
�@

�@
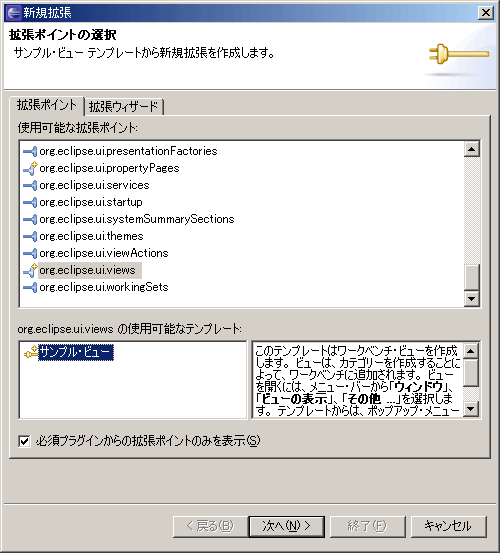
�u�g���|�C���g�̑I���v�́u�g���|�C���g�v�^�u����uorg.eclipse.ui.views�v��I�����܂��B
����ƁA���́uorg.eclipse.ui.views �̎g�p�\�ȃe���v���[�g�v���ɁA�u�T���v���E�r���[�v�̍��ڂ��\�������̂ŁA�����I�����āu���ցv��I�����܂��B
�@

�@
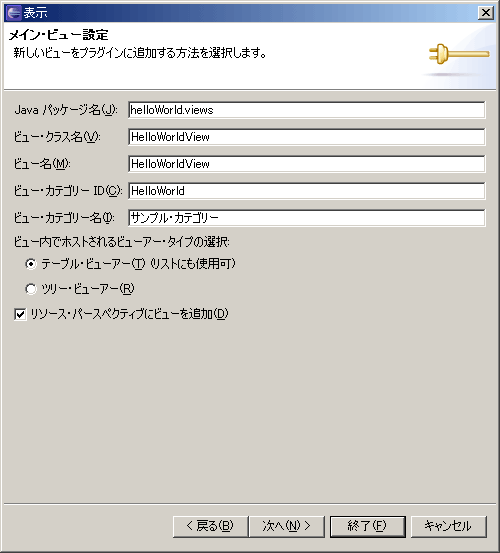
�u���C���E�r���[�ݒ�v�̉�ʂŁA���L�̂悤�ɓ��͂��܂��B
�@
�u�r���[���Ńz�X�g�����r���[�A�[�E�^�C�v�̑I���v�́u�e�[�u���E�r���[�A�[�v��I�����A�u���\�[�X�E�p�[�X�y�N�e�B�u�Ƀr���[��lj��v�Ƀ`�F�b�N�������Ă��邱�Ƃ��m�F���āu���ցv��I�����܂��B
�@

�@
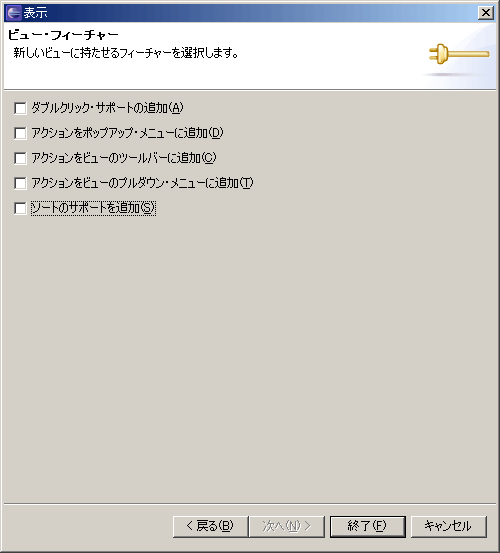
�����ł́A�S���ڂ̃`�F�b�N�{�b�N�X�̑I�����������āA�u�I���v��I�����܂��B
�@

�@
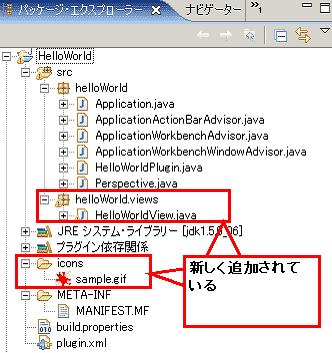
�u�p�b�P�[�W�E�G�N�X�v���[���[�v�ɁA�uHelloWorldView.java�v�C�usample.gif�v���lj�����Ă��邱�Ƃ��m�F���Ă��������B
���ɁA�u�p�b�P�[�W�E�G�N�X�v���[���[�v�����قǍ쐬���ꂽ�uHelloWorldView.java�v���_�u���N���b�N�ŊJ���܂��B
�@
�\�[�X����s�v�ȂƂ�������L�̂悤�ɃR�����g�A�E�g�ɂ��܂��B
public class HelloWorldView extends ViewPart {
// private TableViewer viewer;
//
// /*
// * The content provider class is responsible for
// * providing objects to the view. It can wrap
// * existing objects in adapters or simply return
// * objects as-is. These objects may be sensitive
// * to the current input of the view, or ignore
// * it and always show the same content
// * (like Task List, for example).
// */
//
// class ViewContentProvider implements IStructuredContentProvider {
// public void inputChanged(Viewer v, Object oldInput, Object newInput) {
// }
// public void dispose() {
// }
// public Object[] getElements(Object parent) {
// return new String[] { "One", "Two", "Three"};
// }
// }
// class ViewLabelProvider extends LabelProvider implements ITableLabelProvider {
// public String getColumnText(Object obj, int index) {
// return getText(obj);
// }
// public Image getColumnImage(Object obj, int index) {
// return getImage(obj);
// }
// public Image getImage(Object obj) {
// return PlatformUI.getWorkbench().
// getSharedImages().getImage(
// ISharedImages.IMG_OBJ_ELEMENT);
// }
// }
/**
* The constructor.
*/
public HelloWorldView() {
}
/**
* This is a callback that will allow us
* to create the viewer and initialize it.
*/
public void createPartControl(Composite parent) {
// viewer = new TableViewer(parent, SWT.MULTI | SWT.H_SCROLL | SWT.V_SCROLL);
// viewer.setContentProvider(new ViewContentProvider());
// viewer.setLabelProvider(new ViewLabelProvider());
// viewer.setInput(getViewSite());
}
//
//
//
//
//
//
//
// private void showMessage(String message) {
// MessageDialog.openInformation(
// viewer.getControl().getShell(),
// "HelloWorldView",
// message);
// }
/**
* Passing the focus request to the viewer's control.
*/
public void setFocus() {
// viewer.getControl().setFocus();
}
}
�@
�ucreatePartControl�v���\�b�h�ɉ��L�̃\�[�X��NjL���܂��B
Label label = new Label(parent, SWT.NULL);
label.setText("Hello World");
�@

�@
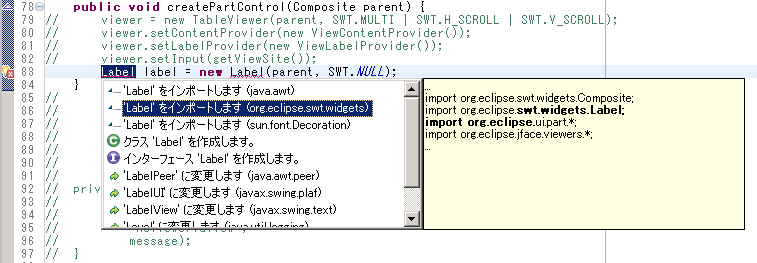
��L�̂悤�ɁA�uLabel�v�̉��ɐԂ��g�����\�������Ǝv���܂��B��������A�g���̍s�̍����̓d���}�[�N���N���b�N����ƁA�|�b�v�A�b�v�E�B���h�E���\������܂��B�����ł́A�u'Label'���C���|�[�g���܂��iorg.eclipse.swt.widgets�j�v��I�����܂��B����ƁA�d���̃}�[�N�ƐԂ��g���̕\���������܂��B
���ɐԂ��g�����\������Ă��Ȃ����Ƃ��m�F���ĕۑ����܂��B
���ɁuPerspective.java�v���J���A�ucreateInitialLayout�v���\�b�h�ɉ��L�̂悤�ɕҏW���ĕۑ����܂��B
public void createInitialLayout(IPageLayout layout) {
layout.setEditorAreaVisible(false);
layout.addView("HelloWorld.views.HelloWorldView",
IPageLayout.LEFT, 0.3f, IPageLayout.ID_EDITOR_AREA);
}
�@
�@
1.2. �v���W�F�N�g�̍쐬�̍Ō�ɍs�Ȃ����悤�ɁA�v���r���[����̎��s���@������܂����A�����ł́A���j���[����̎��s���@�ƁA�X�^���h�A�����ł̎��s�ɂ��Đ������܂��B
�@

�@
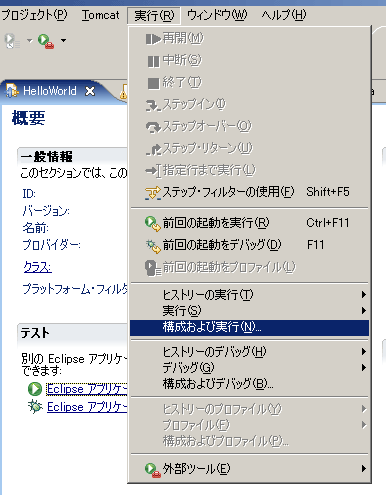
�u���j���[�v����u���s�v���u�\������ю��s�v��I�����܂��B
�@

�@
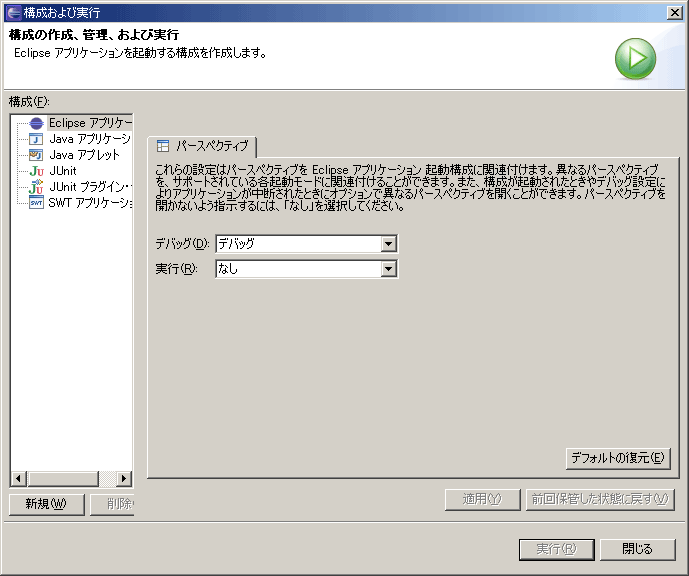
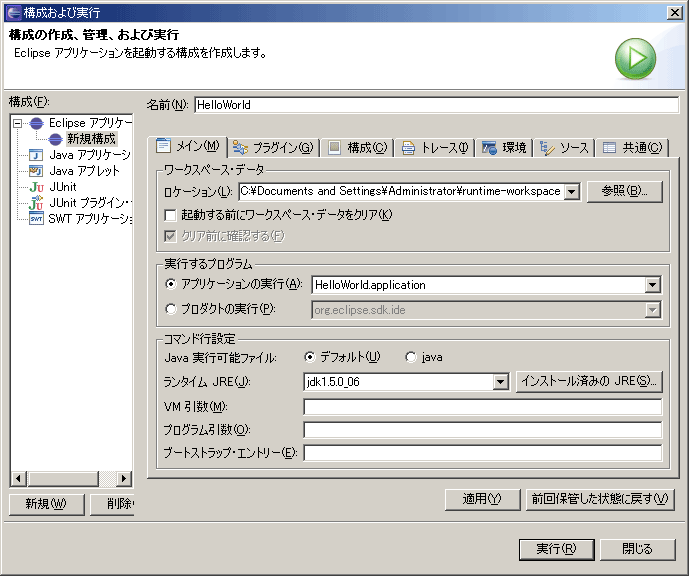
�u�\���̍쐬�A�Ǘ��A����ю��s�v�_�C�A���O�ŁA�uEclipse �A�v���P�[�V�����v��I�����A�u�V�K�v�{�^�����������܂��B

�u���O�v���ɁA���̎��s�\���Ƌ�ʂ��邽�߂ɁA�uHelloWorld�v�Ɠ��͂��܂��B
�u���s����v���O�����v���ŁA�u�A�v���P�[�V�����̎��s�v�̃��W�I�{�^����I�����A���X�g�{�b�N�X���獡��쐬�����uHelloWorld.application�v��I�����܂��B���̍��ڂ͂��̂܂܂̒l���g�p���܂��B
���ɁA�u�v���O�C���v�^�u���N���b�N���܂��B

�@
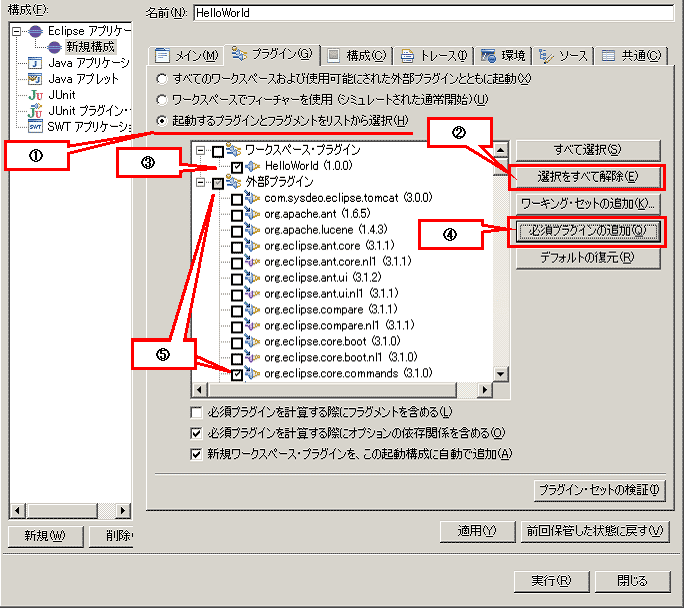
�u�v���O�C���v�^�u �ł͈ȉ��̎菇�őI�����Ă����܂��B

�@
�Ō�ɉ�ʂ����ɂ���u���s�{�^���v���������܂� �B
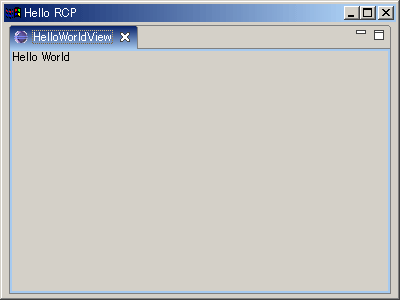
��̉�ʂ��\�������ΐ����ł��B
�@
�@
�b�h���C�u�̉��ɁuHelloWorldRCP�v�t�H���_��V�K�ɍ쐬���܂��B
�@

�@
�@HelloWorld �v���W�F�N�g �z���́uplugin.xml�v���N���b�N���āA�G�f�B�^�[�ɕ\�������܂��B
�u�T�v�v�^�u��I�����A�u�G�N�X�|�[�g�v�̍��ڂ́u�G�N�X�|�[�g�E�E�B�U�[�h�v�̃����N���_�u���N���b�N���܂��B
�@

�@
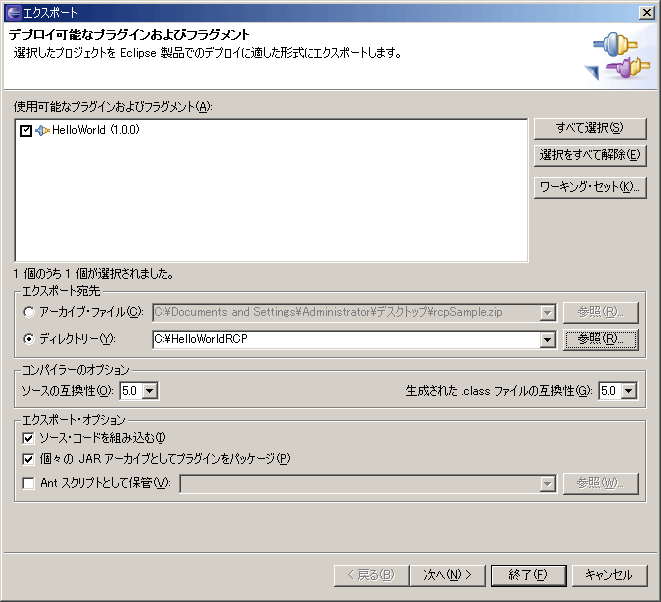
�u�g�p�\�ȃv���O�C������уt���O�����g�v�ŁA�u HelloWorld �v��I�����܂��B
�@�G�N�X�|�[�g��Łu�f�B���N�g���[�v��I�����A��قǍ쐬�����t�H���_�i����́A�uHelloWorldRCP�v�j���w�肵�܂��B
�u�R���p�C���[�̃I�u�V�����v�ł́A�Ή�����@Java�@�̃o�[�W�������I���ł��܂��B����́u5.0�v��I�����܂��B
�u�G�N�X�|�[�g�E�I�v�V�����v�ŁA�u�\�[�X�E�R�[�h��g�ݍ��ށv�A�u�X�� JAR �A�[�J�C�u�Ƃ��ăv���O�C�����p�b�P�[�W�v�̃`�F�b�N�����A�u�I���v�{�^�����������܂��B
�@�G�N�X�|�[�g���I������ƁA�uHelloWorldRCP�v�̔z���Ɂuplugins�v�t�H���_���쐬����Ă���A�uplugins�v�t�H���_�̔z���ɁA�G�N�X�|�[�g�����uHelloWorld_1.0.0.jar�v�t�@�C�����쐬����Ă��܂��B
�@
���ɂ��́uplugins�v�t�H���_�z���ɁAEclipse �́uplugins�v�t�H���_�z������ȉ��̃t�@�C�����R�s�[���Ĕz�u���܂��B
�@
��plugins�t�H���_�z���̓��e��
�����̃t�@�C���̓��j���\�o�[������s����� �\���y�ю��s�v�́u�v���O�C���v�^�u�ŁA�u�K�{�v���O�C���̒lj��v�����������ۂɑI�����ꂽ�t�@�C���Ɠ������̂ł��B
�Ȃ��A�u*nl1�v�t�@�C���͌���p�b�N�ł��B�ꏏ�ɔz�u���܂��B
�@
���ɁA�uHelloWorldRCP�v�t�H���_�z���ɁA�t�H���_��V�K�쐬���uconfiguration�v�Ɩ��O��ύX���܂��B
���쐬�����t�H���_�̔z���ɁAEclipse �́uconfiguration�v�t�H���_�z������uconfig.ini�v���R�s�[���Ĕz�u���܂��B
�@
config.ini�t�@�C�����J���A���L�̂悤�ɏ��������ĕۑ����܂��B
eclipse.product=org.eclipse.sdk.ide ���@�@�@�@#eclipse.product=org.eclipse.sdk.ide
#eclipse.application =�@�@�@���@�@�@eclipse.application=HelloWorld.application
�@
�Ō�ɁA�uHelloWorldRCP�v�t�H���_�z���ɁAEclipse �̃C���X�g�[���t�H���_�z������A�ueclipse.exe�v�A�ustartup.jar�v���R�s�[���Ĕz�u���܂��B
�@
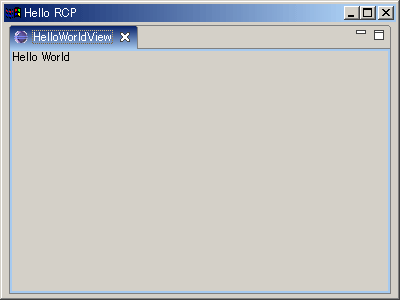
�uHelloWorldRCP�v�t�H���_�z���́ueclipse.exe�v���_�u���N���b�N���܂��B
�@

��̂悤�ȃE�B���h�E���\�������ΐ����ł��B
�@