
Eclipse + MTASC で Hello World
- バージョン
- Ver.1.0
- 作成者
- T.Hirata ( Xware )
Eclipse + MTASC で Flash コンテンツとして「Hello World」を出力するまでの手順を記載します。
なお、Eclipse + MTASC のインストールについては本サイトの Eclipse + MTASC のインストール を参照してください。
「Hello World」を表示する Flash を作成します。
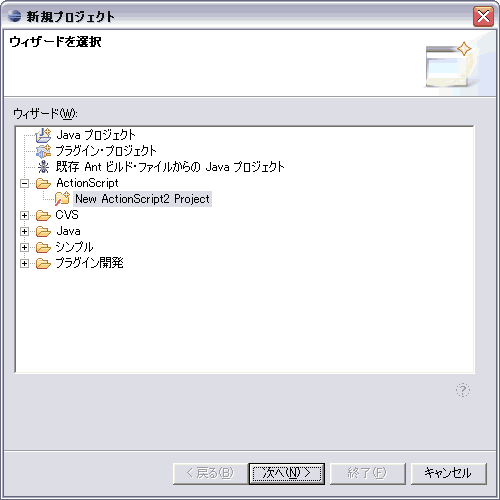
メニューから「ファイル」→「新規」→「プロジェクト」を選択します。

「新規プロジェクト」ウィンドウが開いたら「New ActionScript Project」を選択して「次へ」を選択し、プロジェクト名を入力して(ここでは HelloWorld)「終了」を選択します。

「src」フォルダに flashout_0.2.1.6.zip を解凍してできた「Flashout.as」をコピーします。
「HelloWorld」配下に「bin」フォルダを作成します。
次に Flash の設定やコンパイルおよび実行のために必要となる Flashout ファイルを作成します。
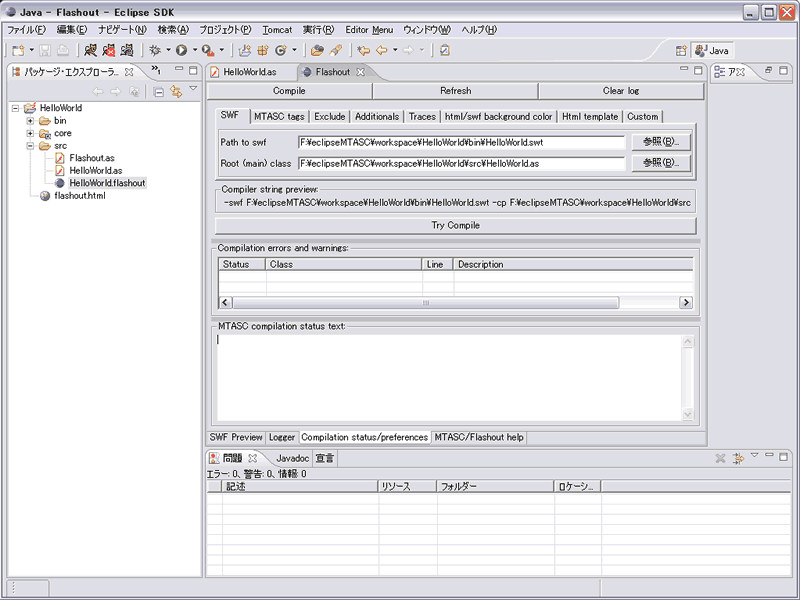
メニューから「ファイル」→「新規」→「ファイル」を選択して「src」フォルダ配下に「プロジェクト名.flashout」(ここではHelloWorld.flashout)のファイルを作成します。
作成した Flashout ファイルをクリックすると設定タブが表示されるので、「Compilation status/preferences」タブを選択し、そのタブ内にある「SWT」タブを選択します。
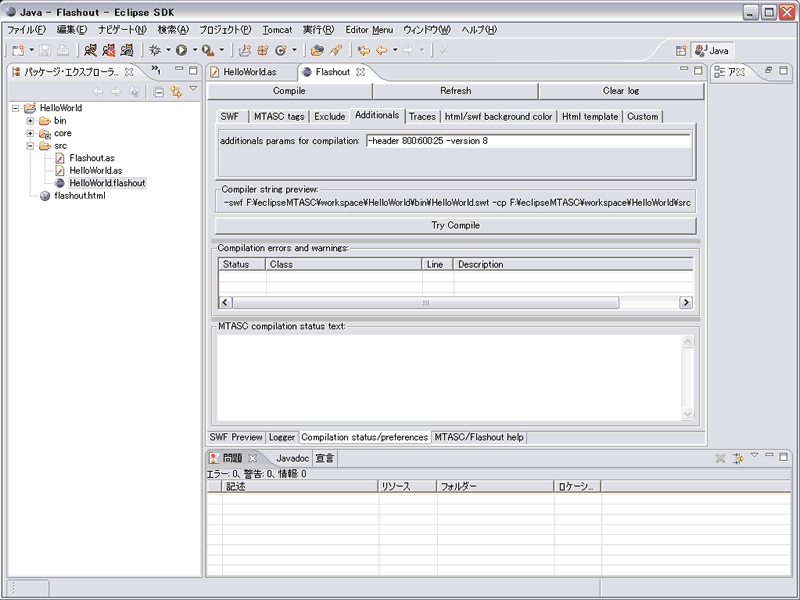
次に「Additionals」タブを選択します。

additionals params for compilation に 「-header 幅:高さ:フレームレート -version FLASHのバージョン 」を指定します(ここでは -header 800:600:25 -version 8)。
HelloWorld.as に「Hello World」と表示するコードを記述します。
class HelloWorld {
static function main() {
var app:HelloWorld=new HelloWorld(_root);
}
function HelloWorld(mc:MovieClip) {
mc.createTextField("tf",mc.getNextHighestDepth(),0,0,100,20);
mc.tf.text="Hello World";
}
}
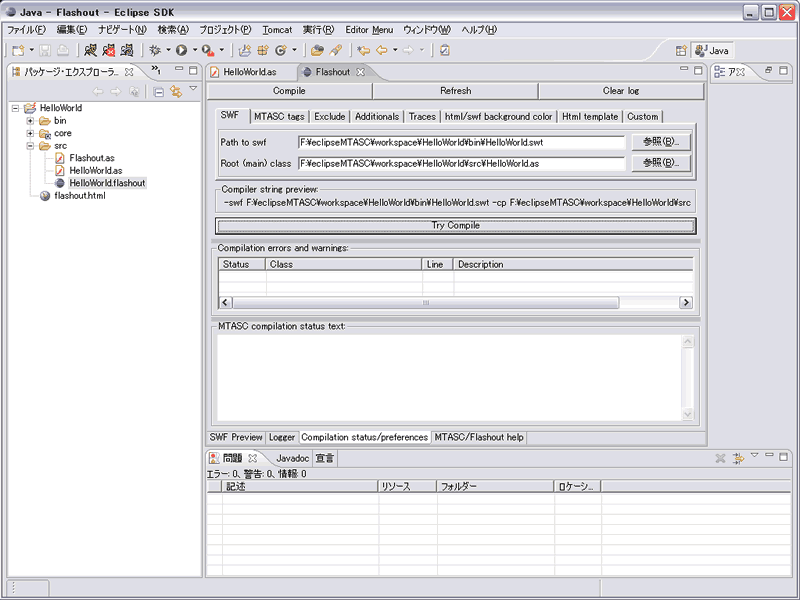
作成した Hello World を表示します。

「Try Compile」ボタンを選択するとコンパイルされます。

「bin」フォルダ配下の「flashout.html」をブラウザで開くと、作成された Flash コンテンツが実行され「Hello World」が表示されます。